agora voce vai apreder como criar esses widgets.
eu sei que é uma coisa bem simplis que alguns ja até sabe criar mais
para quem estar começando e uma boa bica
1.vá ao seu modelo layout.

2.Adicionar um gadget

3.clik em HTML javaScript como estar ai em sima
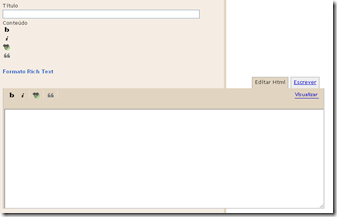
vai abri uma paguina asim.
de oseu titulo para ele ou deixe em branco como queira.

4.pegue seu codgo fonte logo aqui em baixo e cole
no seu javaScript.
<marquee direction="up" height="150" width="402">
<br /><img style="border-right-width: 0px; border-top-width: 0px; border-bottom-width: 0px; border-left-width: 0px" border="0" alt="Image Hosted by ImageShack.us" src="http://img132.imageshack.us/img132/4778/twitterguitar.gif" />
<br /><span style="white-space: pre"> </span>
<br />
<br />
<br /><img style="border-right-width: 0px; border-top-width: 0px; border-bottom-width: 0px; border-left-width: 0px" border="0" alt="Image Hosted by ImageShack.us" src="http://img16.imageshack.us/img16/7686/77645907.gif" />
<br /><span style="white-space: pre"> </span>
<br />
<br />
<br /><img alt="Image Hosted by ImageShack.us" src="http://img269.imageshack.us/img269/3712/uniqueexclusivefreetwit.png" />
<br /><span style="white-space: pre"> </span>
<br />
<br />
<br />
<br /><img alt="Image Hosted by ImageShack.us" src="http://img202.imageshack.us/img202/1139/soupytweet.gif" />
<br /><span style="white-space: pre"> </span>
<br /></marquee>
5. agora é so salvar nesse botão e pronto.

e seja feliz. no procimo poster irei mostra como consegui suas proprias imaguens
para postar no seu blogs, siga o link; O ImageShack é um serviço gratuito que hospeda imagens e fotos







































0 comentários:
Postar um comentário