
A coisa mais importante para um blogueiro é o tráfego, os visitantes, e ele trabalha muito duro para obter um grande número de visitantes todos os dias, mas o que fazer depois de receber um bom número de visitantes?
Você tem que fazer seus visitantes voltar ao seu site e também gastar mais tempo nele, e uma das maneiras mais eficazes de fazer isso é convencer seus visitantes de que você ainda tem conteúdo de qualidade mais elevada.
Depois que um visitante terminar de ler um de seus posts, ele deve encontrar alguma coisa relacionada com seus interesses.
E nós vamos usar um dos melhores widgets para este processo, que é o LinkWithin.
Como adicionar miniaturas em posts relacionados utilizando o LinkWithin?
É fácil adicionar esse widget para o blogspot, há duas formas de adicioná-lo, e cada um deve escolher a forma que achar melhor.1º Forma: Se você usar um dos modelos padrões do Blogger:
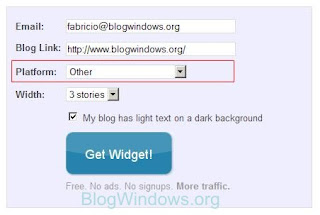
Se você usa modelos de templates que já existem no Blogger (Como o Minima), vá ao LinkWithIn.com estando no site, você encontrará um pequeno formulário na direita, preencha ele e escolha blogger como sua plataforma e siga as instruções.
Depois de instalar o widget, desta forma você verá que você pode modificar o lugar do widget de posts relacionadas abaixo de cada postagem, em sua página principal, e até nos resultados de pesquisa.
2º Forma: Caso você use templates modificados (Como é o meu caso e o da maioria):
Essa forma não é só utilizada para quem tem templates modificados, mais também para aqueles que querem modificar o widget de acordo com o seu blog. Vamos a instalação, siga os passos:
1. Entre no site LinkWithIn.com, preencha o formulário do lado direito, mas agora escolha a plataforma Other.

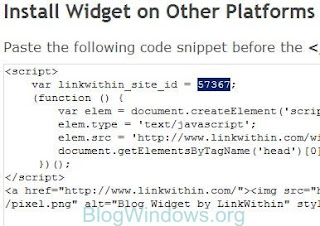
Em seguida, clique em Get Widget e você irá para uma página chamadaInstall Widget on Other Platforms e você vai seu código lá nessa página. Não copie o código, mas procure por linkwithin_site_id como você vê na imagem. Encontre este código e copie seu id, o meu ID é o 57367.

2. Vá até o painel do Blogger -> Layout -> Editar HTML e selecionado a opção "Expandir modelos de widget". Antes de começarmos a editar o seu template, clique em Baixar Modelo Completo para fazer o Backup do seu template.
Agora procure pela tag:
<div class='post-footer'>ou tag similares, você também pode encontrá-la procurando por post-footer.
3. Depois que encontrar o código acima, cole abaixo dele o seguinte código:
<b:if cond='data:blog.pageType == "item"'>4. Troque o código ID_DO_SEU_SITE pela ID que você pegou logo no início
<script>
var linkwithin_site_id = ID_DO_SEU_SITE;
(function () {
var elem = document.createElement('script');
elem.type = 'text/javascript';
elem.src = 'http://www.linkwithin.com/widget.js?rand=' + Math.random();
document.getElementsByTagName('head')[0].appendChild(elem);
})();
</script>
<a href="http://www.linkwithin.com/"><img
src="http://www.linkwithin.com/pixel.png" alt="Blog Widget by LinkWithin"
style="border: 0" /></a>
</b:if>
5. Se ocorrer algum problema, restaure o template com o backup que você fez.







































0 comentários:
Postar um comentário