Tutorial para “Leia mais…” do Blogger - Sem complicações!
Até agora implementar, o "Leia mais" só era possível editando manualmente seu HTML ou através de scripts num processo complicado e sujeito a erros. Nas comemorações de aniversário de10 anos o Blogger tem lançado novos recursos para facilitar a vida dos blogueiros e designers, o Jump Breaks é mais um desses presentinhos que ganhamos.O Blogger permite inserir um "Leia mais" com link para o post completo.
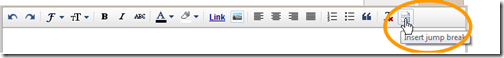
editando manualmente seu HTML ou através de scripts num processo complicado e sujeito a erros. Nas comemorações de aniversário de10 anos o Blogger tem lançado novos recursos para facilitar a vida dos blogueiros e designers, o Jump Breaks é mais um desses presentinhos que ganhamos.O Blogger permite inserir um "Leia mais" com link para o post completo.O novo editor de posts está disponível no Blogger in Draft . Note o ícone na barra de ferramentas. Escreva seu post e clic no ícone e verá que será inserida uma linha cinza pontilhada que poderá ser arrastada definir o texto que queira exibir na página inicial do seu blog.

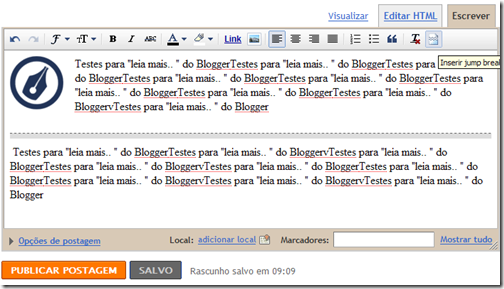
Veja:

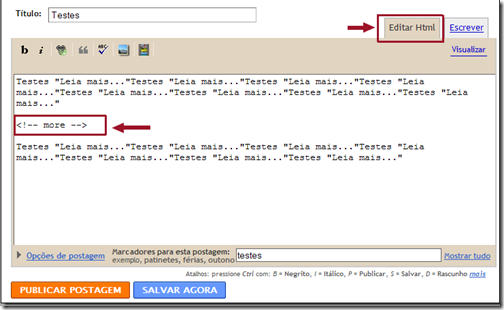
Para quem não usa o novo editor de post (draft), não tem problema, o “Leia mais…” pode ser inserido no modo Editar HTML acrescentando <!-- more- -> onde você deseja posicionar a quebra de texto. Veja:

Quer mudar o texto "Ler mais" para algo mais do seu estilo? Não tem problema. Você pode editar na página “Layout” e em Postagens do blog clic em Editar. Na janela para configurações, mude o texto.

IMPORTANTE! Se você tem um template personalizado ou um modelo antigo, você precisa editar o seu HTML para permitir o Jump Breaks .
Acesse seu HTML:
- Layout
- Editar HTML
- Faça backup de seu modelo
- Procure pelo trecho abaixo (Use Ctrl + F)
Imediatamente abaixo dele insira o seguinte código
<div style='clear: both;'/> <!-- clear for photos floats -->Salve o template e prontinho! Está lá o “truque” ! Não é bacana?
</div>
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if>
Uma última uma nota, o recurso não altera a forma como o seu post aparecerá no seu feed. Você pode configurar opções indo para Configurações | Básico | Site Feed, e ediçãoPermitir Blog Feeds.







































0 comentários:
Postar um comentário